
UI for PHP
PHP Signature
- Part of the Telerik UI for PHP library along with 100+ professionally-designed components.
- Includes support, documentation, demos and more!
-
Overview
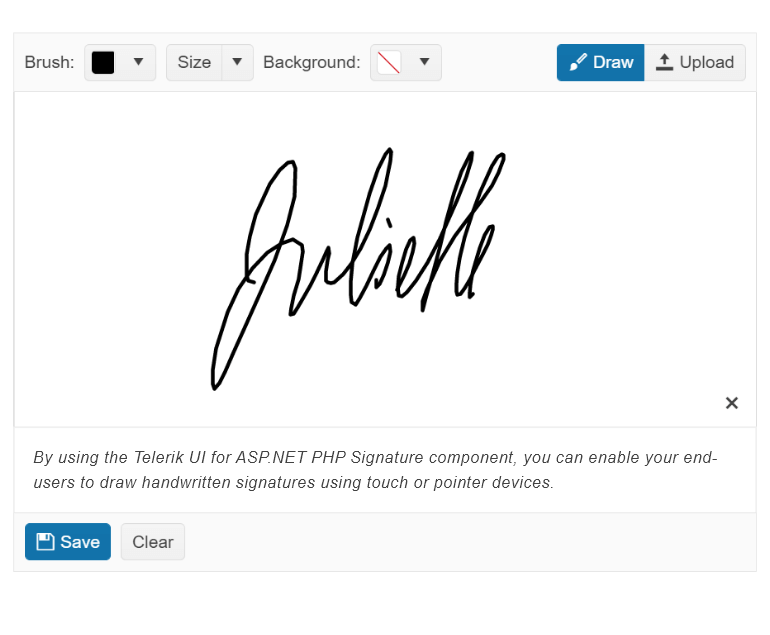
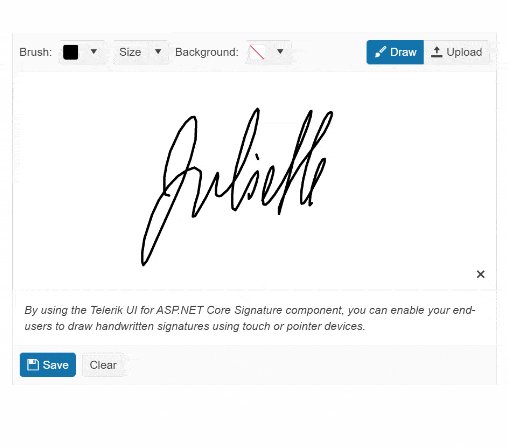
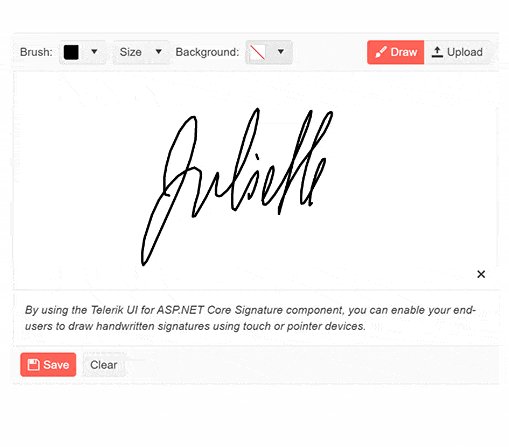
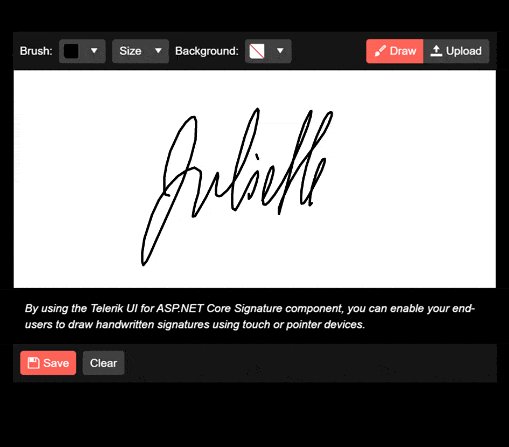
The Telerik UI for PHP Signature component enables end-users to draw and place a signature using a mouse or a hand gesture on touch devices. The Signature component can be used as part of a standalone signature application or a web form. The key features end-users can take advantage of to customize their signatures and adapt it to their needs include different input options, stroke size and color, background configuration (with SVG support), and built-in save as image option.

-
Signature Options
The UI for JSP Signature offers different input options, including drawing or uploading a signature from existing image. Users can conveniently choose between these options based on the use case requirements and preferred way of signing.
-
Signature Configurations
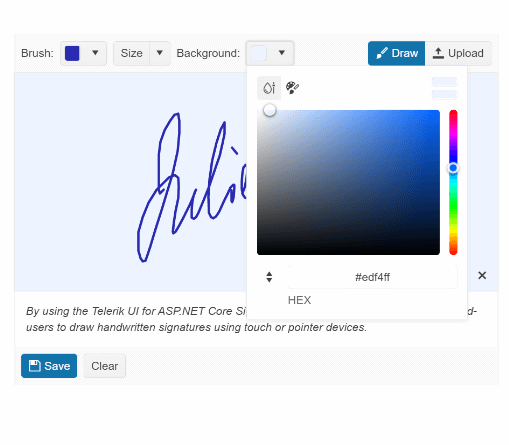
The Draw Signature scenario includes several configuration options such as stroke size, width and color as well as the ability to select/change the background color. The rich API of the UI for PHP Signature component includes methods for toggling read-only state, enabling/disabling the Signature, clearing its value and opening a popup form for drawing a signature.

-
Signature Features
The UI for JSP Signature component provides plenty of features for a holistic signature experience. It allows users to:
- Take advantage of “Save as” command and reuse signatures
- Add a legal or other custom message for users to agree with before signing
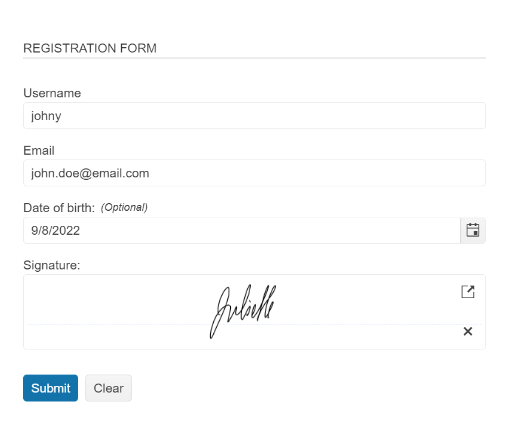
- Integrate the Signature component in other PHP UI components such as the Form
- Built-in export of a signature to image format

-
Signature Theming
The UI for JSP Signature component supports 20+ built-in themes, including the four most popular—Default (our own Telerik-infused styling), Material (based on the Material Design guidelines) , Bootstrap and Fluent. You can also easily customize any of the ready-to-use themes with a few lines of CSS or create a new one to match your branding needs by using the Telerik SASS ThemeBuilder application.

All PHP Components
Data Management
Scheduling
Geo Visualization
Layout
Interactivity & UX
Editors
- AutoComplete Updated
- CheckBoxGroup
- Color Picker
- ColorPalette
- ComboBox Updated
- DateInput Updated
- DatePicker Updated
- DateRangePicker
- DateTimePicker Updated
- DropDownList Updated
- DropDownTree Updated
- Editor Updated
- FlatColorPicker
- ListBox
- MultiColumnComboBox Updated
- MultiSelect Updated
- Numeric TextBox Updated
- RadioGroup
- Switch
- Text Area Updated
- TextBox Updated
- TimeDurationPicker Updated
- TimePicker Updated
Data Visualization
File Upload & Management
Navigation
- BottomNavigation
- Button
- Chip
- ChipList
- DropDownButton
- FloatingActionButton
- Menu
- PanelBar
- Split Button
- Stepper
- TabStrip
- Toolbar
- TreeView
Media
Diagramming
